I allow my design process to be adaptive, I believe it helps me succeed by being flexible both in my own work but when working with cross-functional teams, new or existing work, timelines, and a variety of mediums.
Depending on the project my design process usually falls between Agile, and Design Thinking, though recently I have been focused on Service Design.
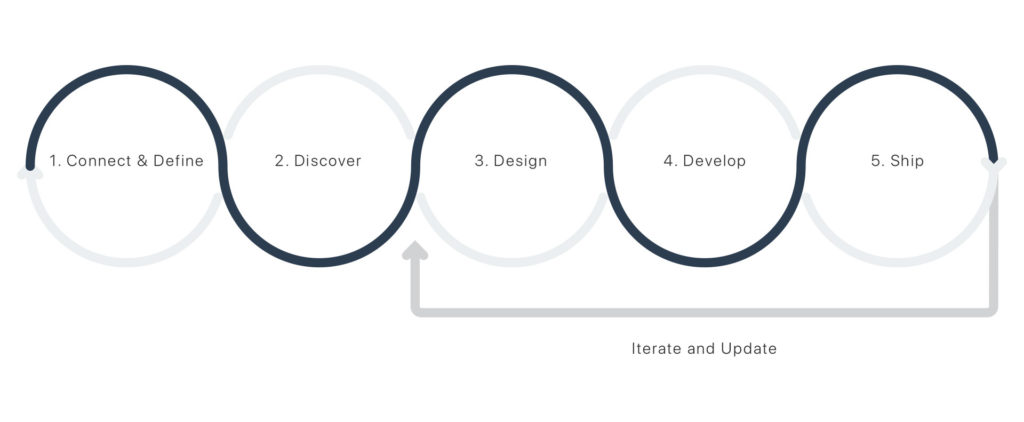
DESIGN PROCESS | TL:DR
- Listen and Ask questions
- Keep notes
- Design the Journey and Experience
- Quickly explore a variety of directions
- Get Feedback
- Fine-tune 2-3 directions before you show the client
- Conduct user tests
- Design a prototpye
- Final Feedback and Content pass through
- Push to Development
- Test and Iterate

Set a Baseline
When designing an experience either analog or digital, the baseline needs to be determined as early as possible. I try to find out as much information as I can, through research, asking questions, observing, and listening to both the client and the user, thus creating a strategy for the project.
Ask Questions
- Who is your user and how are they going to access the finished product?
- What does the client want to solve, what are their expectations?
- Is this a new concept or redesign?
- What is working vs. what isn’t?
- What are some examples of visual design or UX that have you appreciated?
- Does this concept have established design principles, or will they need to be developed?
- What should the project achieve?
- In terms of feature sets what do you need, what would you love and what could you live without?
- What prospective challenges or obstacles could reveal themselves?
- What is the competition doing and is it working?
- What is the goal for the end-user (response, emotion, action, intent)
- What metric will you use to measure success after a week, a month, and years?
Exploration

I want to see what has been done with similar concepts. Finding inspiration and developing a mood board allows the project to breathe and discover its own identity.
Create a logical solution that is unobtrusive to the user experience. The goal is to design an intuitive and minimal fix with minimum input required of the user.
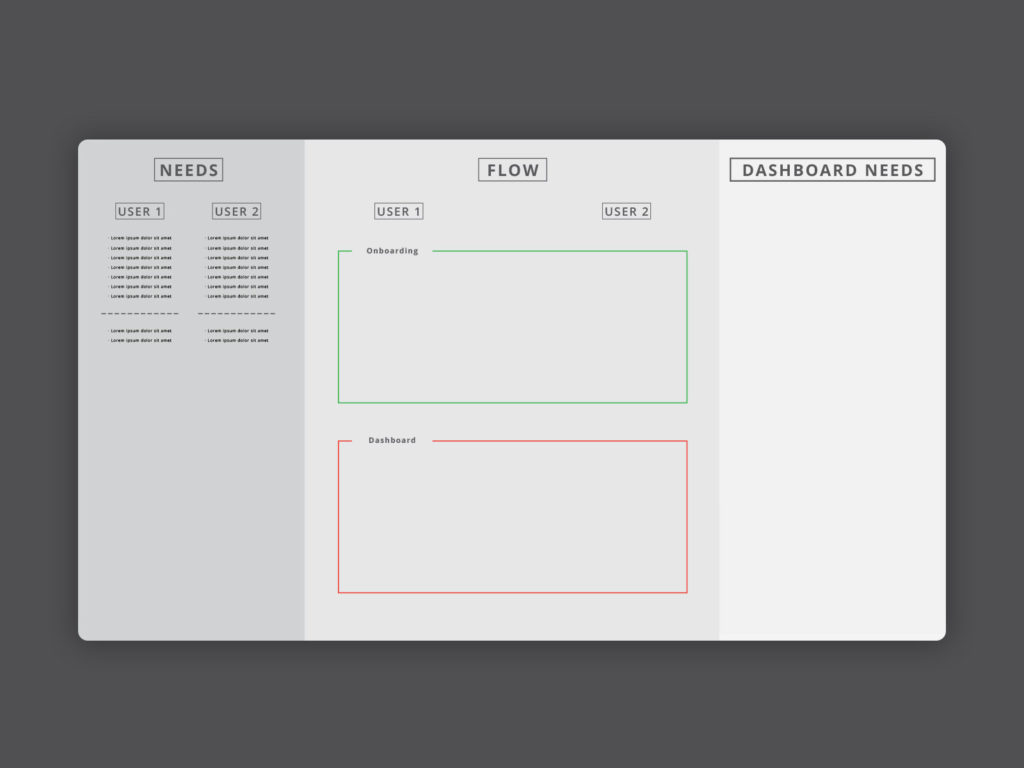
Design user flows that determine how they will interact with the app. List the users’ end goals and retrace the various ways they could get there and the various challenges they have come across.
Wireframes

Design low fidelity wireframes to define navigation and structure. (Wireframes serve a few purposes, they act as a blueprint as well as a tangible aid to communicate visual concepts and experiences to better present to a client.)
Get Feedback
Low fidelity wireframes approved.
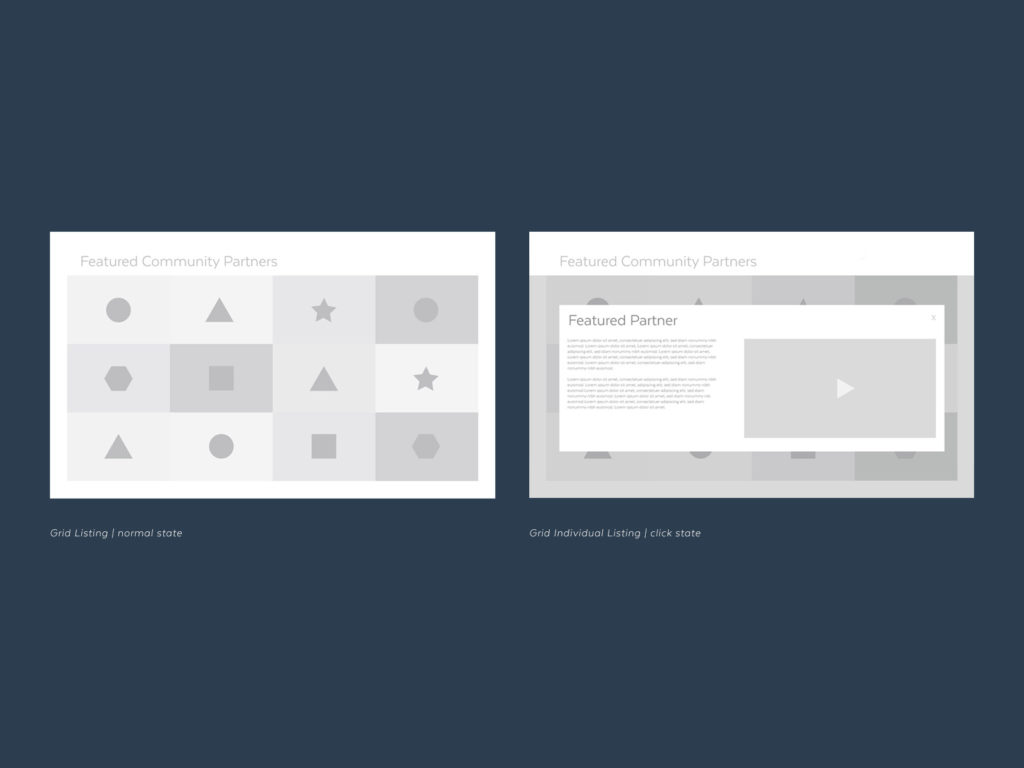
Design high fidelity mockups (Adobe XD, Illustrator, Photoshop, Sketch). These high fidelity wireframes will focus on the visual representation or look and feel of the app, noting hierarchy, style, and content. (Tools like Invision are a great way to create interactive prototypes that allow designers and clients to test out the wireframe without doing any development work.)
Run a Research Study
It's easy to design a great looking product, but without research, you won't know if it is useable on the user. There are a variety of techniques you can use to run a user research test, it's important to remember to keep the test impartial, and if you run an in-person test, to not ask leading questions.
I love in-person tests and have been lucky to have been in a few of them. It's really interesting to see people's reactions first hand to a product that you've designed even if it's just a click test with an Invision or Principle prototype.
Synthesize Results
Run a synthesis session where you break out all the notes into similar themes and then prioritize actions. It's vital that you remain the user's advocate - the results could mean additional work or even pushing launch dates.
Prototype
Depending on the project a prototype could be an updated Invision or Principle prototype, but lately, I've been moving into code and creating the front-end experience that can be handed off to a full-stack developer to implement all of the functionality.
Handoff
Invision makes handing designs off to developers incredibly easy, but here are a few tips to remember.
- Make sure to make all of the visual assets (images, illustrations, icons) exportable.
- Leave comments wherever there are interactions or places someone would have to infer something is happening on screen.
- Name your artboards, pages, and layers
- Create a style guide for the developers to reference for typography, color, and reusable components (buttons, inputs, headers, etc.)
Develop
Rest easy, it's in someone else's hands now.
Analytics
Digital or analog products will have metrics and goals - remember to keep track of them through tools like MailChimp, campaign monitor, new relic, Google Analytics, Pingdom, etc.
Iterate and Grow
Listen and track feedback, create a backlog that tracks updates that you can prioritize amongst other new features.


No comments.